「魅力的なアイキャッチ(サムネイル)画像を作りたい......」、ブログやYouTube配信を始めたい方やすでに始めている方なら必ず抱える悩みですよね。
実はアドビ社が提供する基本無料ツール「Adobe Express」を使えば、デザイン知識が無くても簡単にアイキャッチを作ることができます。もちろんブログやYouTubeだけでなく、SNS向けの画像や、ポスター、チラシなども作成可能です。
最大58万PV/月の現役ブロガーである筆者も、実はデザイン知識が全く無かったのですが......。Adobe Expressを使って、実際に魅力的なアイキャッチを作ることができたので、この記事で詳細を解説します!
【PR】今回の記事はアドビ社のPR企画「みんなのデザインチャレンジ」に参加して執筆しています。以下の内容は2023年11月時点での情報です。
ジャンプできる目次
ブログやYouTubeのアイキャッチの役割・重要性
「アイキャッチ画像」とは、読者の目(eye)をひきつける(catch)画像のことで、ブログやYouTubeではとても重要視されています。
以下の画像は当ブログのスクリーンショットですが、記事の冒頭に設置しており、SNSで共有した時にもこの画像が表示されるようになっています。言わば、記事や動画の「顔」となるものです。
ブログやYouTubeでアイキャッチが重要とされる理由は以下の3つです。
✅興味を引くことでクリックしてもらいやすくなる
一般的に、人間の脳は文字よりも画像の方が約6万倍という圧倒的な速さで認識できるとされており、アイキャッチ画像があった方が興味を持ってもらいやすくなります。
✅SNSで流入を獲得しやすくなる
これも前述の内容と関わってくるのですが、皆さんはSNSで記事のURLやタイトルだけで共有されている場合と、アイキャッチ画像付きで共有されていた場合、どちらをクリックしますか?
多くの場合、アイキャッチ画像が付いている場合だと思います。文字を読むよりも画像があった方が早く認識でき、イメージしやすいので、SNSで直感的にクリック → 流入を獲得しやすくなります。
✅記事・動画一覧の雰囲気を統一できる
ある程度決まった形式のアイキャッチ画像を使うことで、ブログやYouTubeの記事・動画一覧のトンマナ(トーン&マナー)を統一することができます。
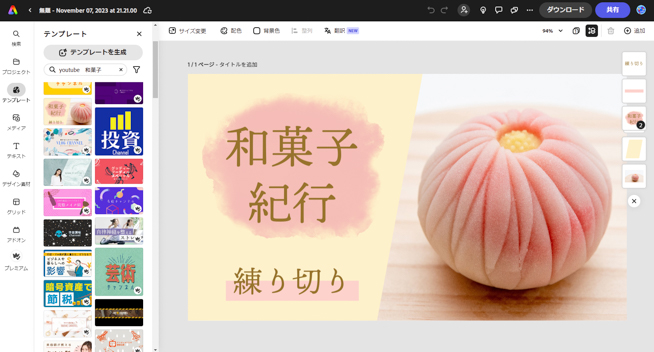
例えば、食べ物を扱うブログで「和菓子」のアイキャッチ画像であれば、以下のような感じです。
このように一定のテンプレートを用意し、雰囲気やレイアウト、文字のフォントなどを揃えることで統一感が出て、全体の見栄えが良くなります。
ブログやYouTubeのアイキャッチを作る時のポイント
アイキャッチ画像を作る場合には、一般的に次のようなポイントをおさえて作るべきと言われています。
画質の良い写真や画像を使用する
まずは、画質の良い写真や画像を用意する必要があります。
こだわるなら、一眼カメラや高性能なスマホを用意する必要があるでしょう。また、写真を撮るなら構図や明るさも見栄えに大きく影響するのでとても重要です。
以下の画像は筆者が実際に撮影したものですが、撮影後に色味やぼかしを調整しています。

筆者が一眼カメラで撮影

筆者がスマホで撮影
また、アイキャッチ画像の場合は、メインの被写体の周りに文字を入れるスペースを確保しながら撮ると良いでしょう。
記事や動画の内容が一目で伝わるデザインにする
アイキャッチ画像では、その記事や動画が何をテーマにしているのか一目で分かるようにする必要があります。
例えば、以下のアイキャッチ画像なら「和菓子の練り切り」をテーマにしていることが一見で分かりますよね。
高画質な画像を用意するだけでなく、デザインにもしっかりこだわりましょう。
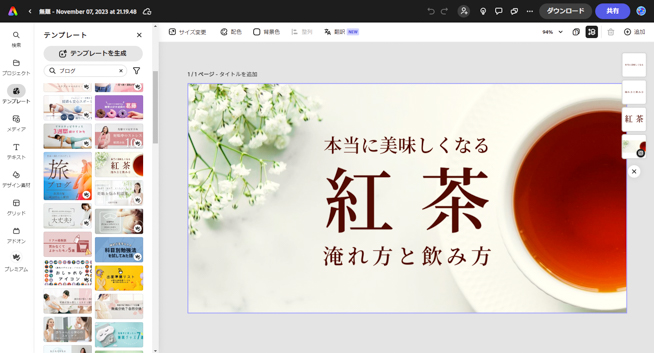
一目で分かりやすいフォントや色を使用する
アイキャッチ画像では、一目ですぐわかるフォントや色を使用する必要があります。
以下の2つの画像はいかがでしょうか。

画像①

画像②
②と比べて①の画像は、「和菓子紀行」がチカチカとした蛍光色でフォントも和菓子の雰囲気に合っていません。また、「三食団子」は色が背景に溶け込んでしまっていて、何と書いてあるか分かりません。
全体の統一感やイメージにあったデザインになるよう心がけましょう。
画像のサイズを予めチェックする
アイキャッチ画像では、サイズも適切なものを用意しましょう。ブログ・YouTubeでは以下のサイズが推奨されます。
・アスペクト比16:9
・横幅1,280ピクセル(※スマホ向けに最適化する場合でも最低640ピクセル以上)
このような画像を用意するためには、スマートフォンのギャラリーアプリや、画像編集ソフト等で編集する必要があります。
しかし、これらのポイントをデザイン知識ゼロの状態で意識して作るのは難しいですよね。そこでおすすめしたいのがAdobe Expressを活用したアイキャッチ作成です。
Adobe Expressとは?
Adobe Expressは、アドビ社が提供するデザインツールです。主な特徴を以下で説明します。
基本無料でデザインを作成できるツール
プロ仕様のデザインツールは、利用料が高額だったり、機能が多すぎて覚えるまでが大変だったりと、どうしてもハードルが高いと感じてしまう方も多いと思います。
ところが、Adobe Expressは、ウェブブラウザ上で使用できるデザインツールなので、インストールや事前の設定は不要(スマホアプリ版もあり)。さらに基本無料で利用できるため、まずは試しに使ってみることができます(一部機能やテンプレート等は有料)。
デザイン知識がなくてもOK
Adobe Expressは、デザイン知識がなくても直感的にアイキャッチやポスターの画像が作成できます。
その理由はUIがシンプルで操作を覚えやすいこと、豊富な素材がツール内で用意されていること、そして、プロのデザイナーが作成した数々のデザインテンプレートが揃っていることです。
テンプレートを元に画像やフォント、文字を少し変えるだけでしっかりしたアイキャッチやポスター等の画像を作成できるので、デザイン初心者の入門としてもピッタリ。無料プランでも多くの素材やフォントが用意されているので、まずは使ってみることをオススメします。
商用利用もOK
そしてブロガーやYouTuberにとって嬉しいのが、Adobe Expressは商用利用もOKなこと。後々ブログやYouTubeを収益化する予定があっても安心です。
無料プランでも、Adobe Expressのテンプレートや素材を使用して作成した画像は、基本的に商用利用や販売が可能。さらに、Adobe Stockの素材はロイヤリティフリーなので、ノンクレジットで商用使用することができます。
※素材を無加工でそのまま使用したり、販売したりすること等は不可。
※プレミアムプランの無料体験版で作られた作品の商用利用は不可。
より詳しい内容はアドビ社が公開している「Adobe Expressは商用利用OK?注意点や禁止事項をご紹介」の記事をご覧ください。
さらに、SNS向けのテンプレや投稿予約(プレミアム機能)など、ソーシャル向けの機能も充実。まさにブロガーやYouTuberにはピッタリのツールです。
アイキャッチ作成に役立つAdobe Expressの機能
Adobe Expressの特徴を簡単にご紹介しました。Adobe Expressを駆使すればブログやYouTubeの魅力的なアイキャッチ画像が簡単に作成できます。
ここからはアイキャッチ画像を作るために役立つ機能を以下にまとめます。
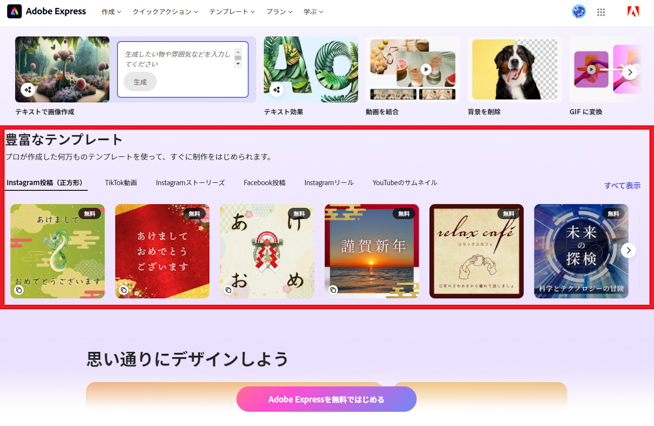
プロが作成したテンプレート
せっかくアイキャッチ画像を作るなら、なるべくたくさんの人の目を引くものにしたいですよね。「でも、デザイン知識が無いから良い感じにならない......」そんな悩みを解決してくれるのがAdobe Expressの豊富なテンプレートです。
実は、この記事の冒頭でもご紹介した和菓子のアイキャッチ画像は、こちらのテンプレートを使って作成したものです。
実際にやった作業は、このテンプレートを元に画像と文字を変更しただけ。統一された雰囲気のアイキャッチ画像が一枚あたり数分で完成します。
数多くの素材やフォント
そして、Adobe ExpressではAdobe StockやAdobe Fontsが使用可能。アイキャッチ作成に必要な素材は一通り揃っています。
以下の画像は、冒頭でも紹介した実際に筆者が作成したアイキャッチ画像ですが、実はこれらの和菓子の画像はすべてAdobe Stockのもの。しかも、どのアイキャッチ画像も無料プランでも使える素材を使って作成しています。
アイキャッチ画像を作るうえで、無料プランでもここまでしっかり作ることができるAdobe Express、すごいと思いませんか?ブログやYouTubeを始めたての方はもちろん、以前から活動されている方も是非使って欲しいツールです。
生成AIによる画像やフォントの作成
さらに、Adobe Express上ではアドビの生成AI「Adobe Firefly」も利用可能。テキストから画像やフォントを生成してくれます。
生成AI機能は、生成クレジットを消費して使う方式。なんと、無料プランでも毎月25の生成クレジットが使用可能なので、アイキャッチ画像の作成に生かすのはもちろん、生成AIの入門にもピッタリです。
Adobe Expressを活用したアイキャッチ画像の作り方
それでは、実際にAdobe Expressを活用してアイキャッチ画像を作っていきましょう。
Adobe Expressに登録し、ログインする
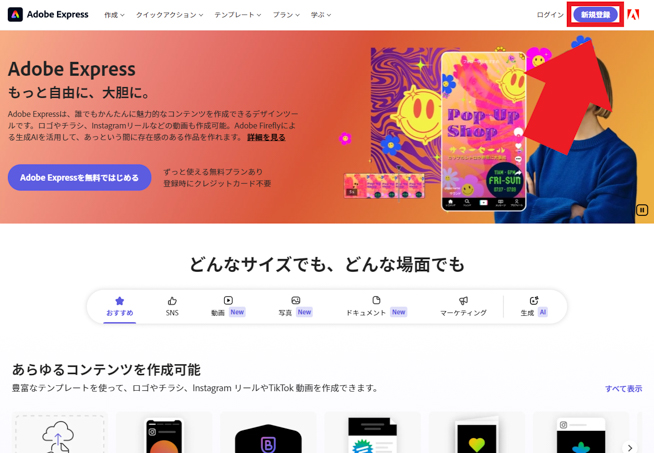
まずはAdobe Express公式サイトを開きましょう。
初めて使う場合は、右上の「新規登録」をクリックします。
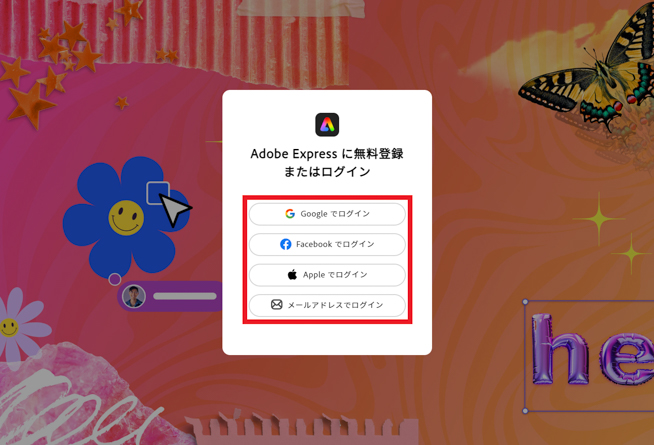
登録にはメールアドレスか、Google、Facebook、Appleのいずれかのアカウントがあれば大丈夫です。どれか一つを選んで、後は名前などの必要事項を入力して登録完了です。
テンプレートを検索する
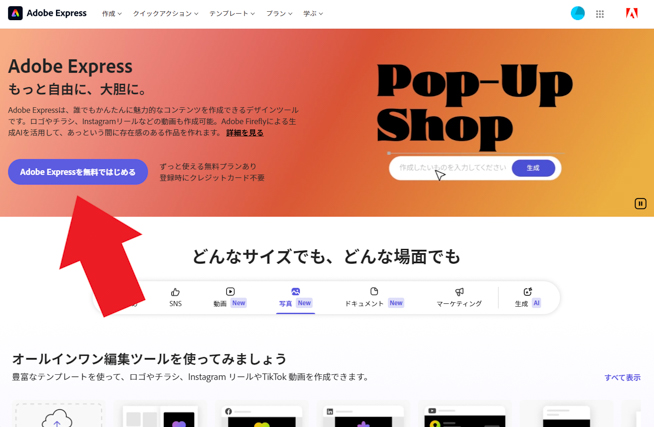
登録できたら、実際に使っていきましょう。「Adobe Expressを無料ではじめる」をクリックします。
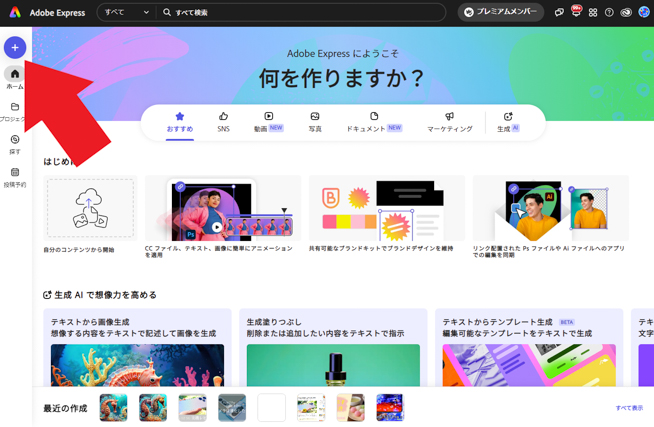
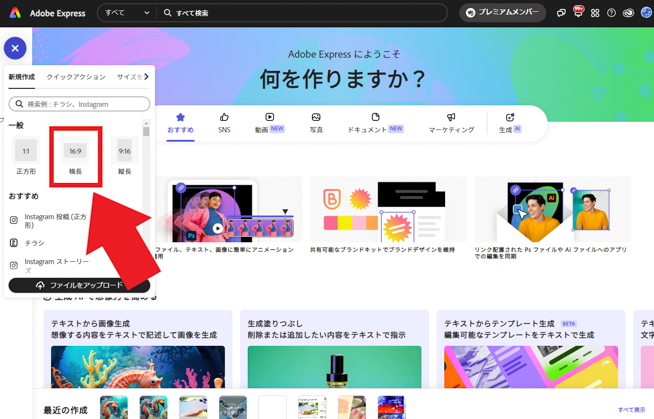
次に左上の「+」ボタンをクリックします。
するといくつかの設定項目が表示されます。アイキャッチ画像で一般的なサイズ「16:9」をクリックしましょう。
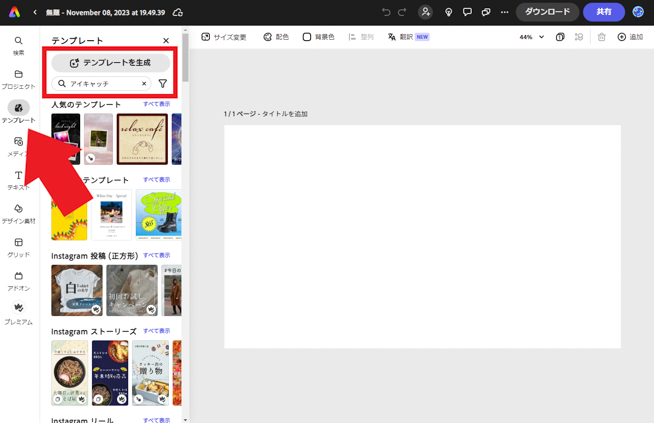
左側のメニューでテンプレートを選択。今回はアイキャッチ画像を作りたいので検索バーに「アイキャッチ」と入力して検索しましょう。
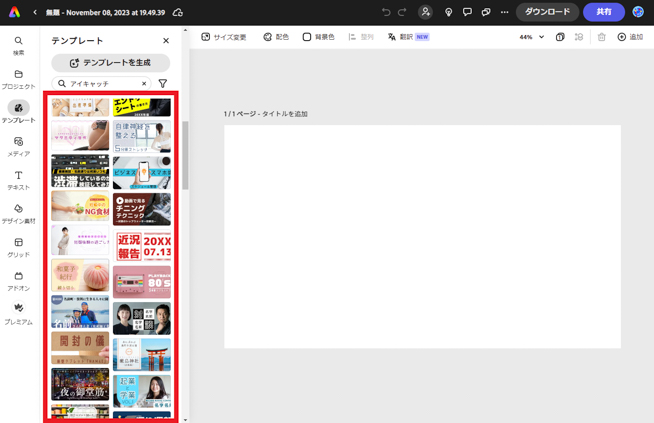
たくさんの画像がヒットするので、自分のイメージに近いものを選びましょう。
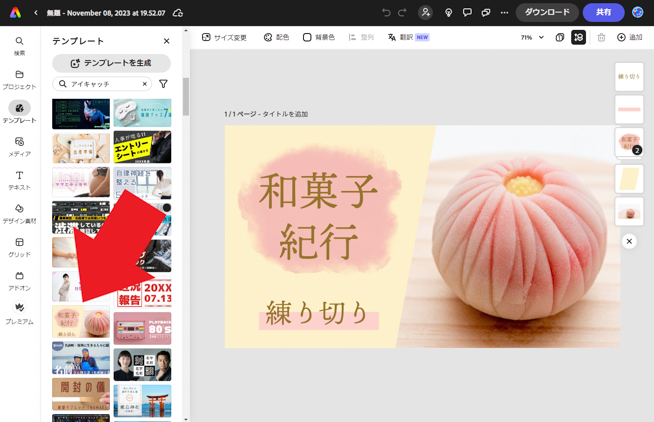
今回は、例として前述した和菓子のアイキャッチ画像を選んでいます。
ちなみに、画像の右下に王冠マークがあるものが有料素材です。無料プランの方はこのマークが無いものを選んで始めましょう。
テンプレートを元に編集する
イメージに合ったテンプレートを選んだら、編集していきます。
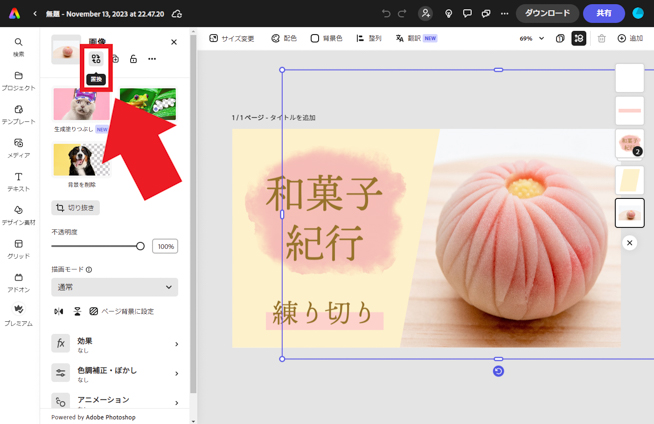
ベースができてしまっているので、あとは非常に簡単。デフォルトだと「練り切り」になっているので、これを別の和菓子に作り替えていきます。
まずは、画像部分をクリックし、「置換」を選択します。
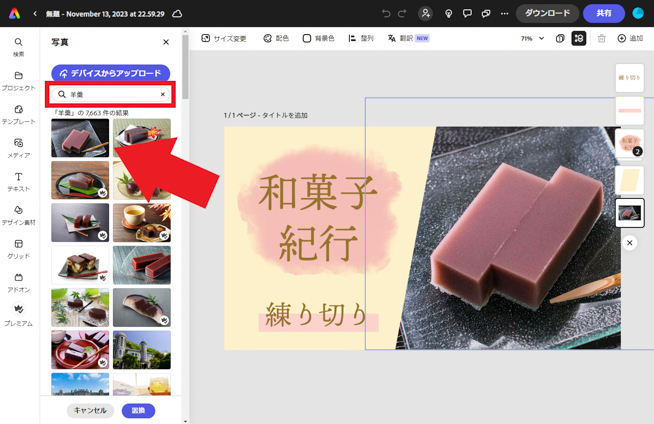
「置換」を選択すると、差し替えたい画像の検索が可能になります。今回は検索バーで「羊羹」と検索し、練り切りをイメージに合った羊羹の画像に差し替えました。
あとは、テンプレートのデザインに応じて画像の大きさをドラッグで調整しましょう。ストック画像は無料プランでも高品質のものが使えますが、有料プランではもっと豊富になります。また、検索バーの上にある「デバイスからアップロード」をクリックすれば、自分で用意した画像をアップロードすることが可能です。
これで画像の差し替えは完了です。
テキストを編集する
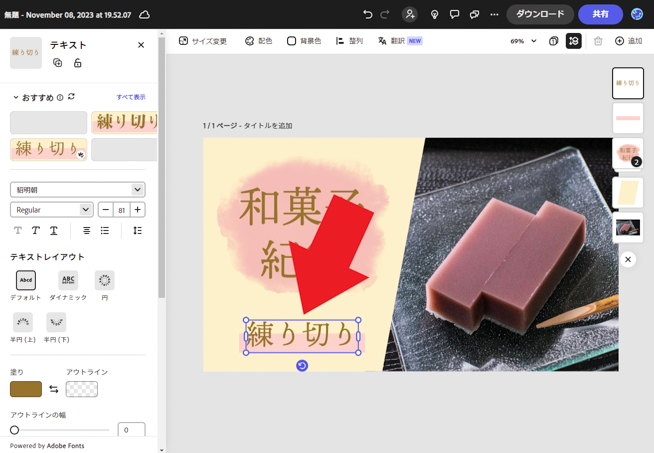
そしてテキストも編集していきます。元々は「練り切り」だったので、画像に合わせて「羊羹(かん)」に変更しましょう。
「練り切り」と表示されているテキスト部分をクリックし、「羊羹」に書き換えます。
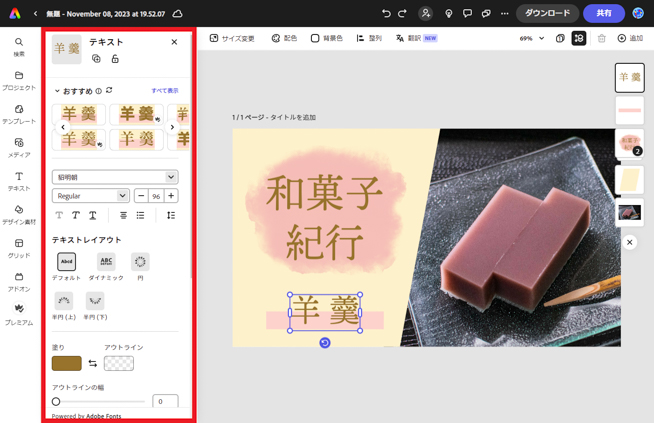
さらにテキストのサイズやフォントを変更できます。左のメニューで細かく調整することもできますが、「おすすめ」にはイメージに合いそうなフォントがいくつか表示されるので、ここから選ぶのも良いでしょう。
ちなみに、今回はフォントサイズを少し大きく変更しています(81 → 96)。これで羊羹のイメージを使ったアイキャッチ画像が完成しました。
最後にダウンロードする
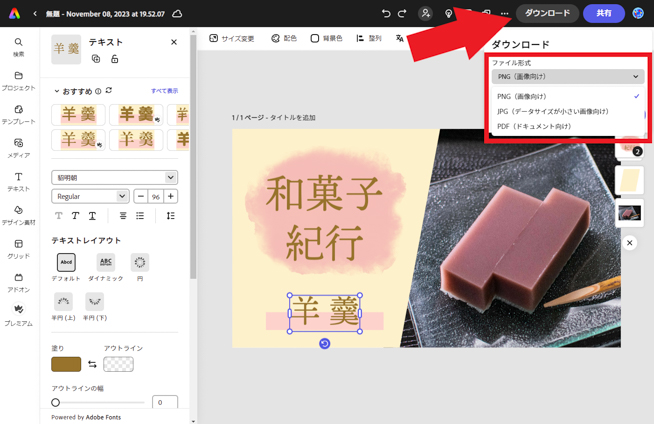
それでは完成したアイキャッチ画像をダウンロードしましょう。右上の「ダウンロード」をクリックしてファイル形式を選びます。
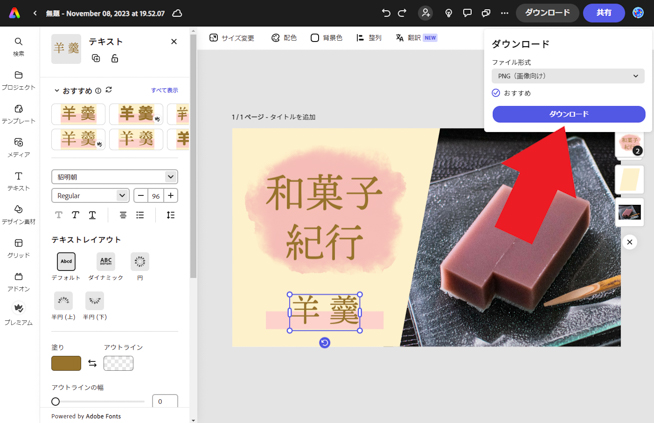
ファイル形式はPNGかJPGにしておくのが無難です。選んだら、後は「ダウンロード」ボタンをクリックしましょう。
これで、作成したアイキャッチ画像をダウンロードできました。
作業工程は、テンプレート、素材を選び、テキストを調整。たったの数分で魅力的なアイキャッチ画像が作成できてしまいました。
実際にAdobe Expressでアイキャッチを作ってみた感想
テンプレートが便利すぎる(SNS向けもあり)
実際にAdobe Expressでアイキャッチを作ってみて、特に豊富なテンプレートが魅力に感じました。筆者はブログを約3年間続けてきたのですが、実はデザインをまともに学んだことがありません。
なので、これまで作ってきたアイキャッチ画像と言えば、その他の無料ツールで画像にちょっと文字を入れただけ。例えば、以下が一例です。
一方、Adobe Expressでは豊富なテンプレートがあるので、そこに必要な画像を当てはめてテキストを少しいじるだけで、魅力的なアイキャッチ画像を作ることができるようになりました。以下は、Adobe Expressで作成し、当ブログで実際に使っているアイキャッチ画像です。
知識がないままだと、配色やフォントの選び方で悩んで数十分かかったり、結局分からず適当に作ってしまったりしてしまいますが、テンプレートのおかげでほとんど悩まず数分で作れるようになりました。
また、SNS投稿向けに様々なサイズや形(正方形や縦長など)のテンプレートも用意されているので、InstagramやFacebook等での拡散にも活用できます。
テンプレートがあるおかげで、こうした目を引く画像が本当に簡単に作成できます。
自分で画像を用意しなくてもOK
そして、次に魅力的なのは自分で画像を用意しなくても良いところ。前述の通り、和菓子のアイキャッチ画像はどれもAdobe Stockのものを使用しており、いずれも無料プランで使える素材を選んでいます。
クオリティの高い画像を自分で用意するとなると、一眼レフやカメラ性能の高いスマホが必要になり、さらに編集のソフトと技術も必要になります。あらかじめ画像が豊富に用意されているので、このハードルと手間を一気に解決することができます。
生成AIで画像修正もできる
最後に生成AI(Adobe Firefly)による画像作成だけでなく、修正(生成塗りつぶし)もできる点。もちろんCGや画像編集の技術や知識は不要で、テキストを書き込むだけ。以下の画像は、左が生成したもの、右が生成後にさらに修正を加えたものです。
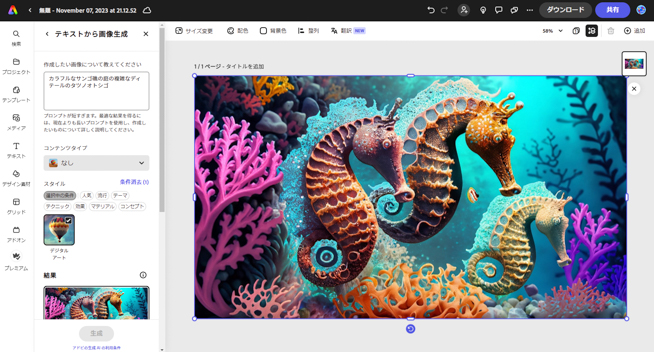
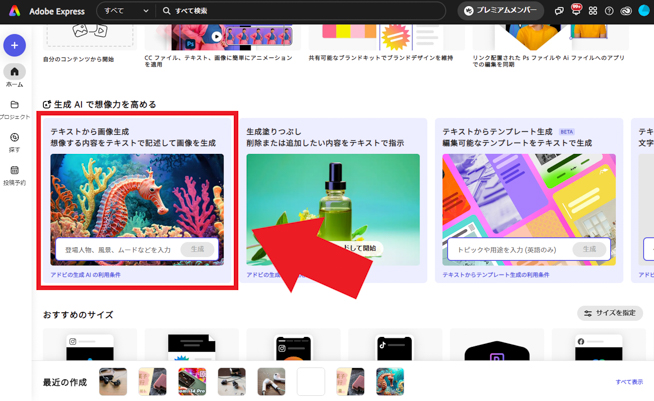
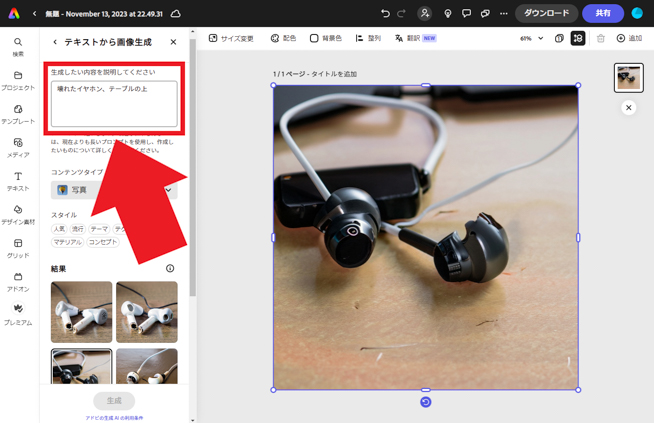
生成した方法は以下の通り。まずは、生成AIの項目から「テキストから画像生成」で任意のテキストを入力します。
今回は「壊れたイヤホン、テーブルの上」と入力。画像は複数生成されるので、その中からイメージに合ったものを選択し、ダウンロードをクリックしましょう。もしもイメージに合ったものが無ければ、再度入力して生成し直すことができます。
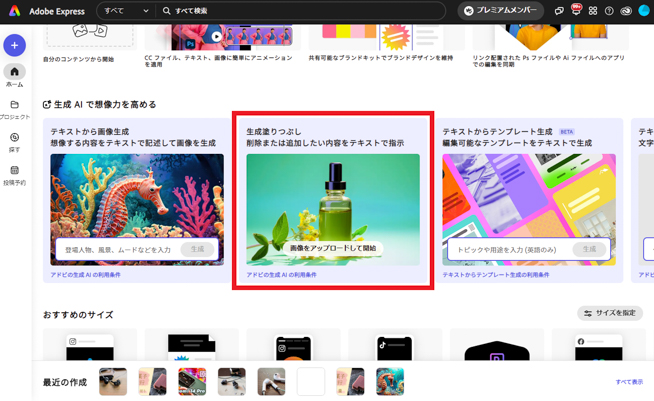
そして、今回は生成した画像にさらに修正を加えていきます。次は生成AIの項目から「生成塗りつぶし」の「画像をアップロードして開始」をクリックし、先ほど生成した画像をアップロードします。
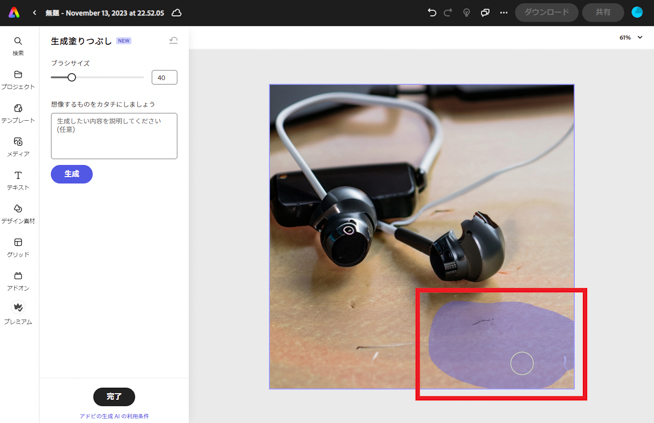
次に、アップロードした画像の新たな内容を追加したい部分を、ドラッグして範囲を指定します。
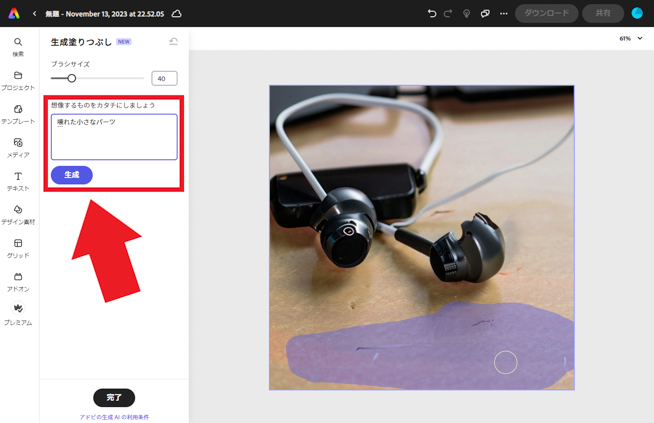
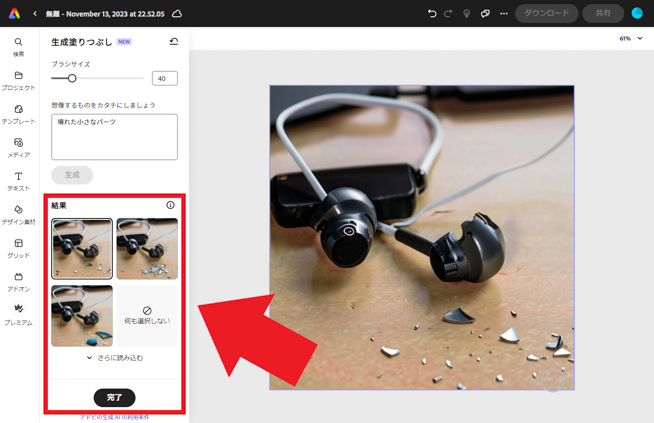
範囲が指定出来たら、追加したい内容をテキストで入力。今回は「壊れた小さなパーツ」と入力しました。
すると、修正された画像が複数生成されるので、この中からイメージにあったものを選びましょう。もちろん、こちらも再度入力して生成し直すことが可能です。
あとは「完了」をクリックして完成。「ダウンロード」をクリックしてパソコンに保存しましょう。生成&修正した方法は以上の通りです。たったこれだけで、「無」から必要な画像を作ることができてしまいました。
生成AIの使用には生成クレジットが必要ですが、無料プランでも毎月25の生成クレジットが使用可能。基本的にはAdobe Stockの豊富な素材で十分なパターンが多いかと思いますが、どうしてもイメージに合うものが無い場合に、生成AIでカバーすると良いでしょう。
まとめ
実際にAdobe Expressを使って、デザイン知識が無くても「かんたん」かつ「魅力的」なアイキャッチ画像を作ることができました。
特に便利だったのは豊富なテンプレートで、これを使えば一気にプロっぽい画像に。筆者もAdobe Expressを知る以前は、単なる写真だったり、それに文字だけ入れたものをアイキャッチにしてきたのですが、今ではこの機能なしでアイキャッチを作ることは考えられません。
また、そもそも写真を撮ることが苦手な人も、豊富な素材や生成AIを使えばゼロから作っていくことが可能。もちろんSNSやYouTube向けの画像、ポスターやチラシなども作成可能なので、ブログ以外の様々な用途でも活躍できるでしょう。
基本無料で使えるので、まずはAdobe Express公式サイトにアクセスし、実際にアイキャッチ画像を作ってみて、その便利さを感じてください。